آموزش vue.js (ساخت اولین پروژه)
۰۸ آبان ۱۴۰۱ 0 عمومی۱- نصب و راه اندازی vue-cli
در خط فرمان خود این دستور را وارد می کنید تا ویو سی ال آی نصب شود.

۲-ایجاد پروژه جدید
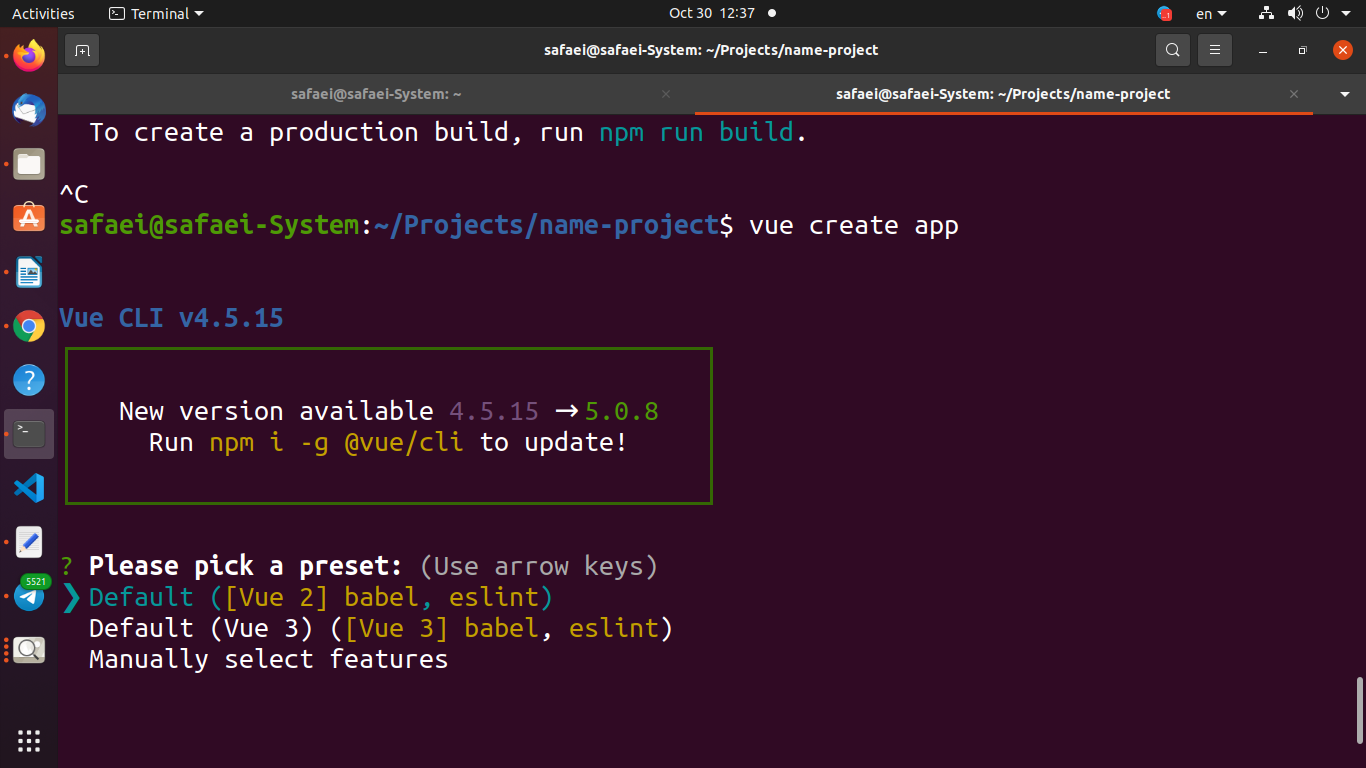
برای ایجاد پروژه جدید کافی است از دستور vue create name-project را در خط ترمینال خود وارد کنید تا اولین پروژه ویو شما ایجاد شود.

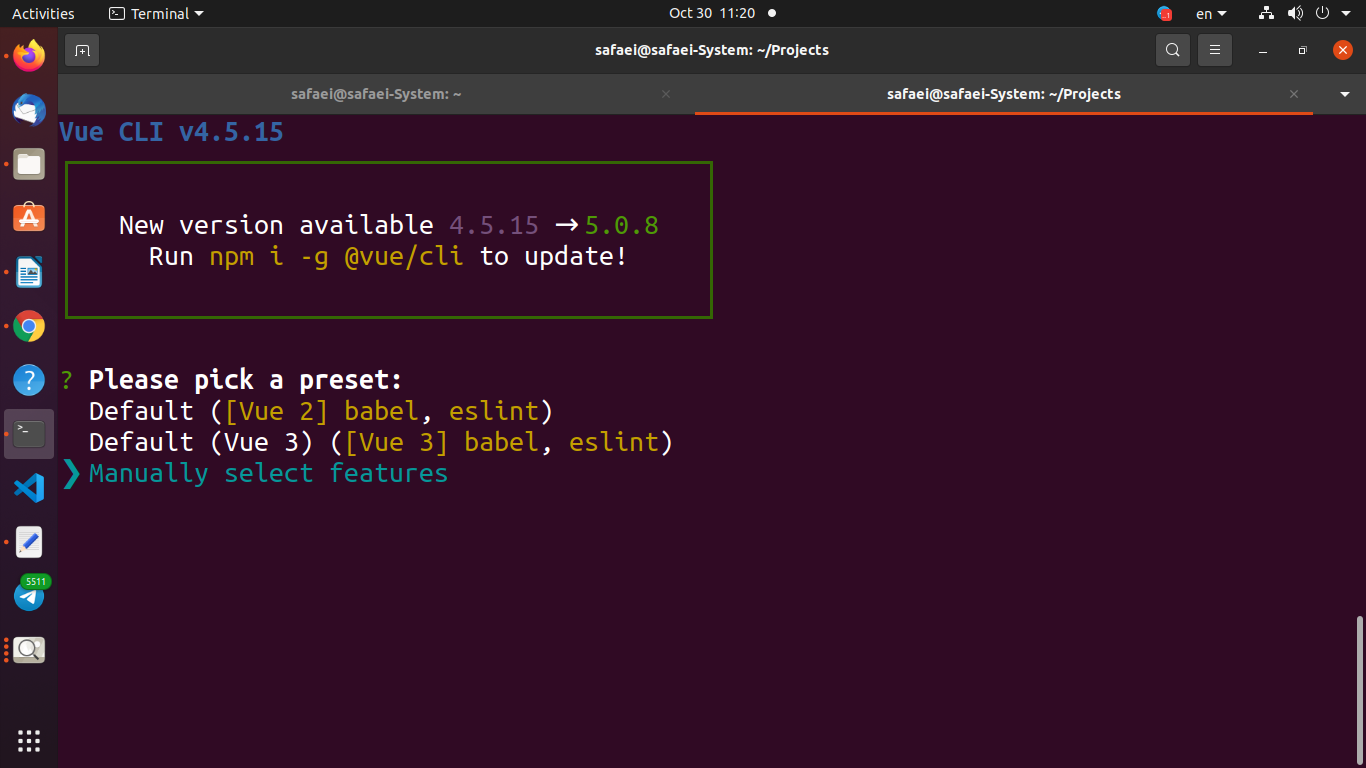
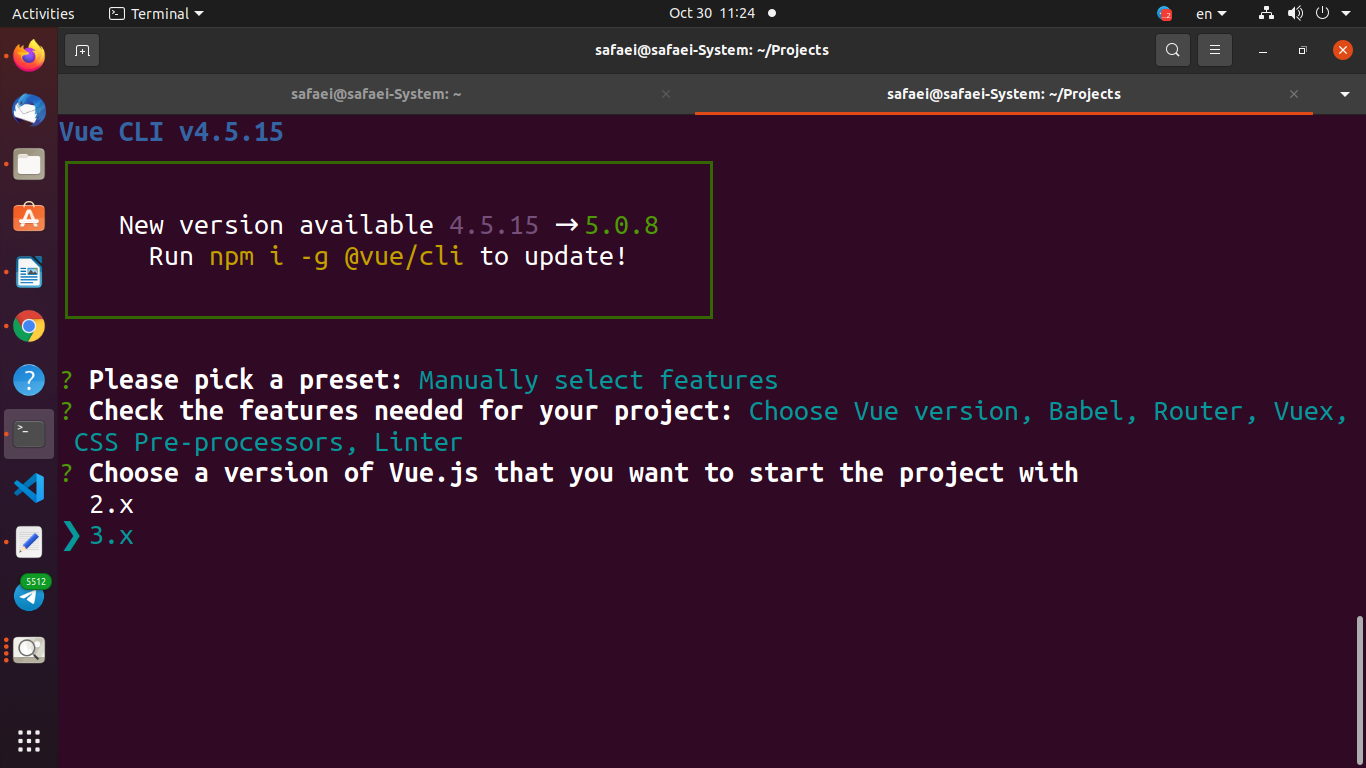
هنگامی که این دستور را می زنید سه گزینه به شما نمایش داده می شود.گزینه آخر را انتخاب کنید.

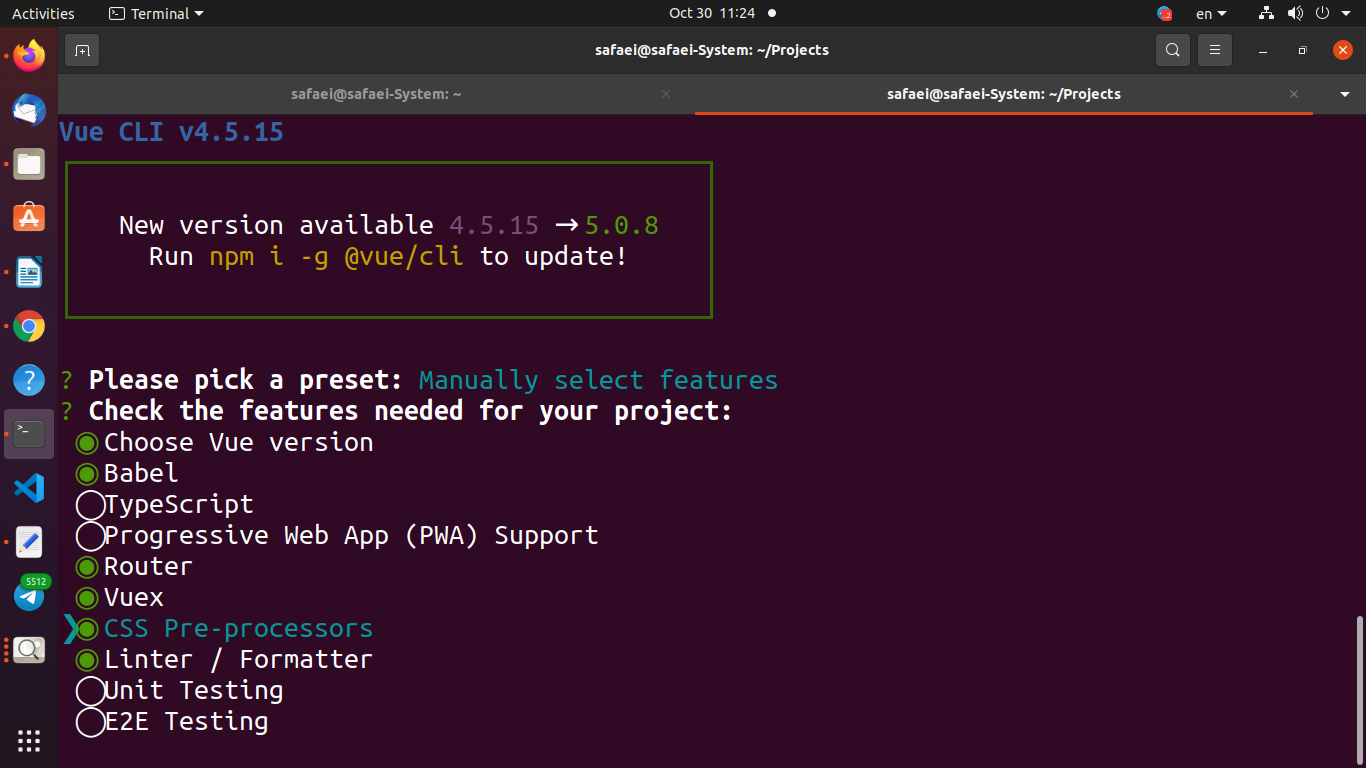
بعد از انتخاب گزینه سوم کتابخانه هایی که برای پروژه خود می خواهید را انتخاب کنید مانند vuex-router و....

در مرحله بعد ویو ۳ را انتخاب می کنیم (شکل زیر)

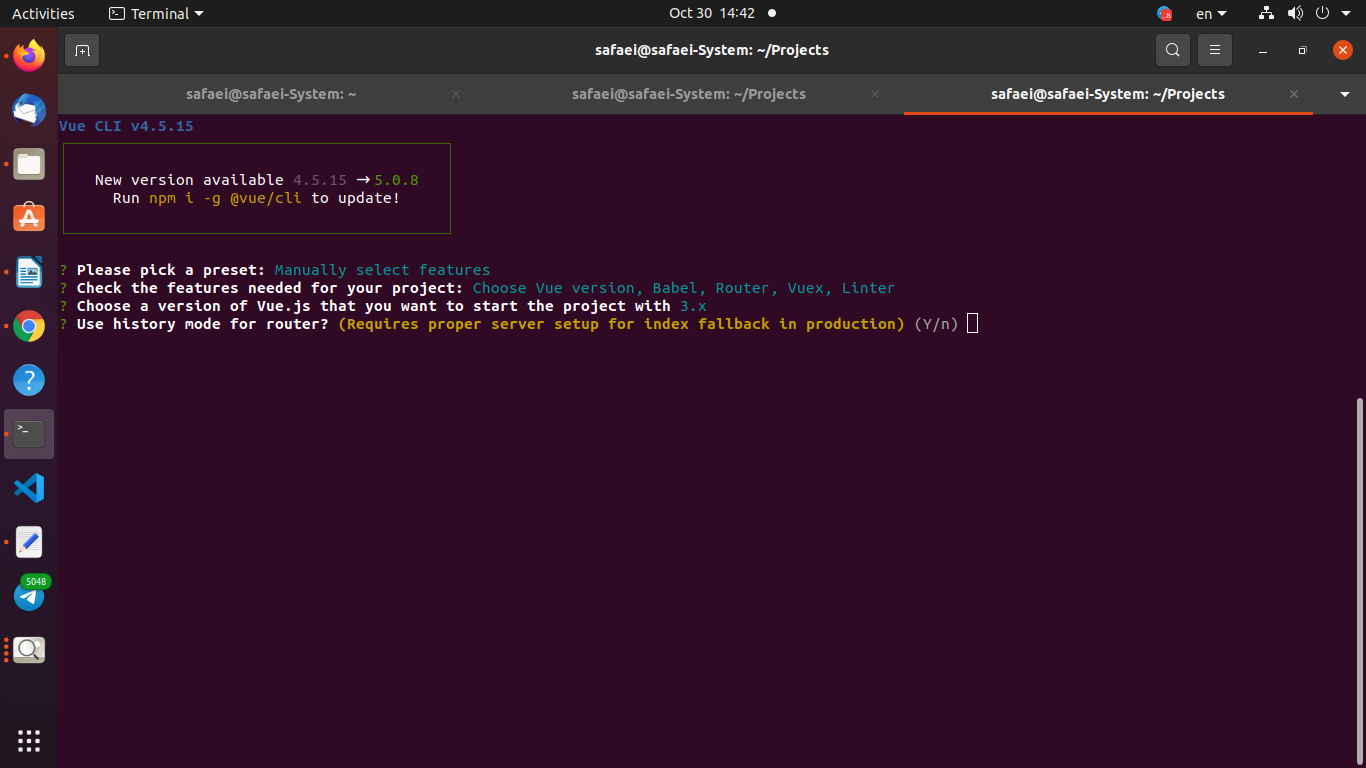
توجه در مرحله بعدی گزینه ایی است از شما می پرسد می خواهید در روتر خود تاریخچه داشته باشید یا نه اگر این گزینه را بله بزنید در تمامی آدرسهای شما در ابتدای آن یک # قرار می گیرد. که زیاد جالب به نظر نمی رسد پس این گزینه را no بزنید و به مرحله بعدی بروید.

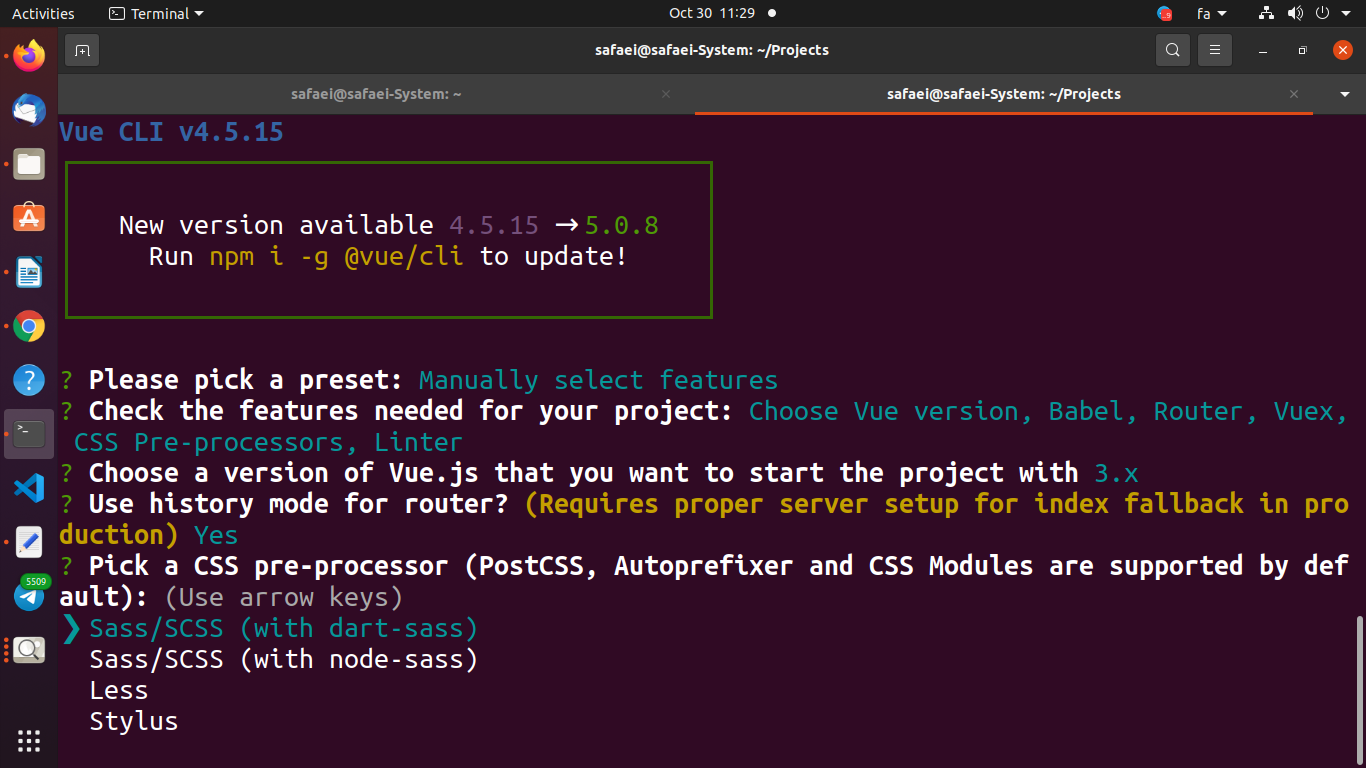
در مرحله بعدی به سراغ نصب فایلهای scss می رویم که هر کدام را خواستید برای فایلهای سی اس اس خود استفاده کنید.

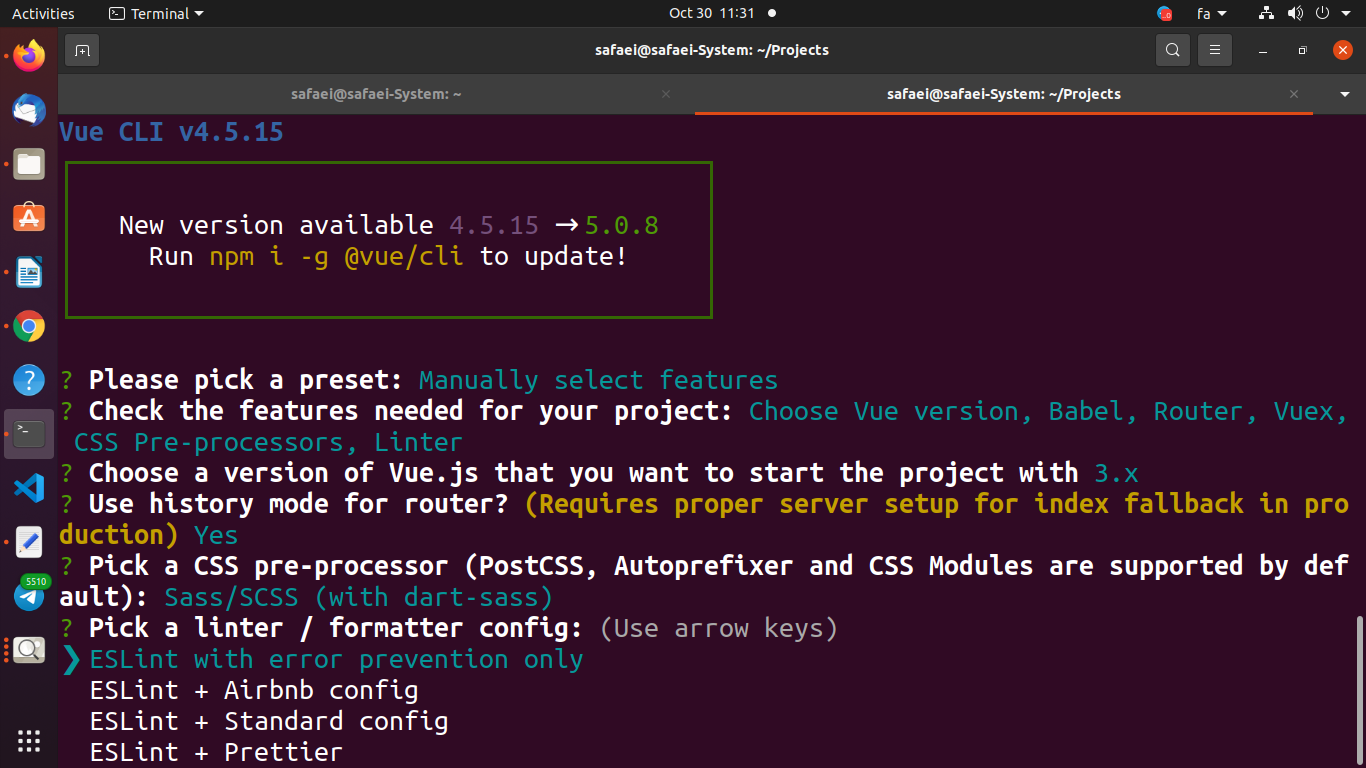
مرحله بعدی نیازی نیست گزینه ایی را انتخاب کنیم و با کلید enter از آن گذر می کنیم .

و در مرحله آخر گزینه package.json را انتخاب می کنیم و کلید enter را می زنیم تا اولین پروژه ما با امکاناتی که انتخاب کرده ایم ایجاد شود.

هم اکنون اولین پروژه شما با ویو ساخته شده است. در خط فرمان خود دستور cd name-project را وارد کنید. و آنرا با دستور npm run serve اجرا کنید.

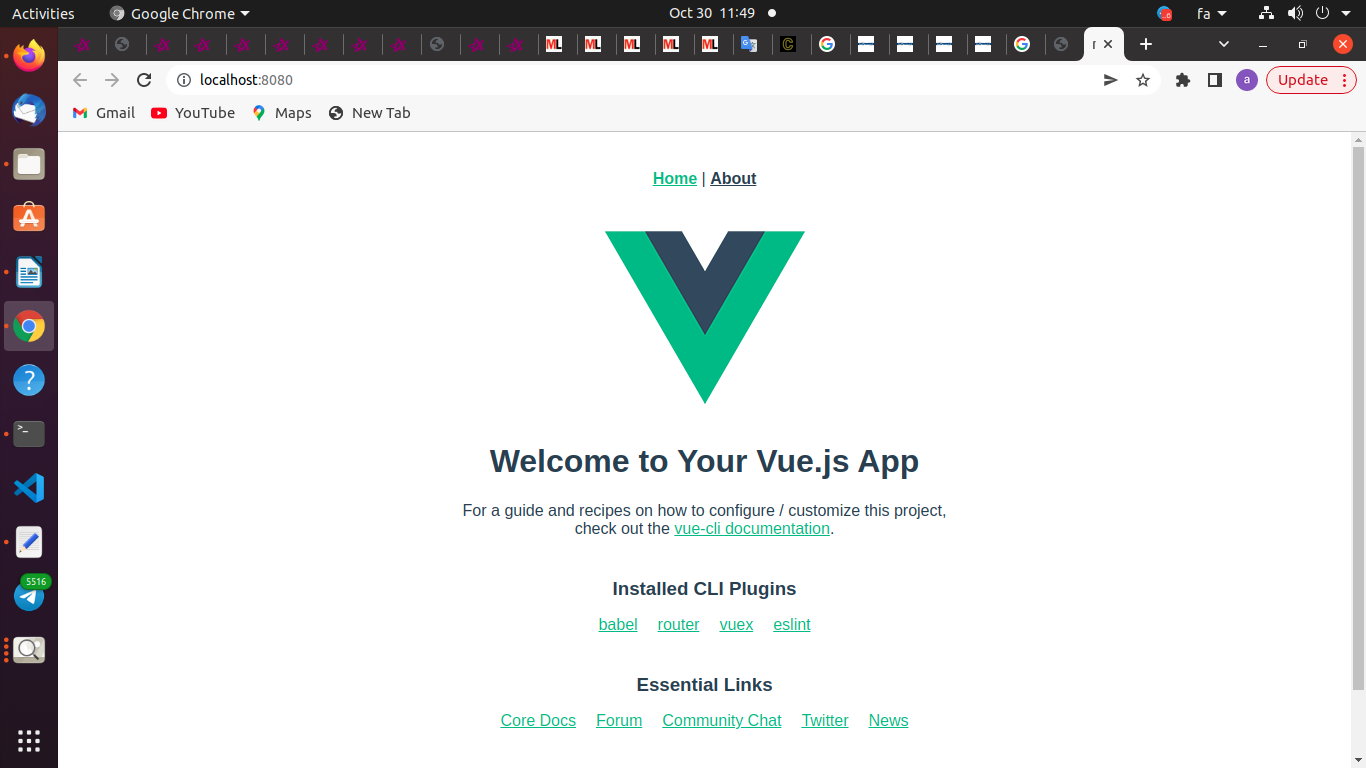
آدرس داده شده را در url خود وارد کنید و اولین صفحه ایجاد شده را ببینید.

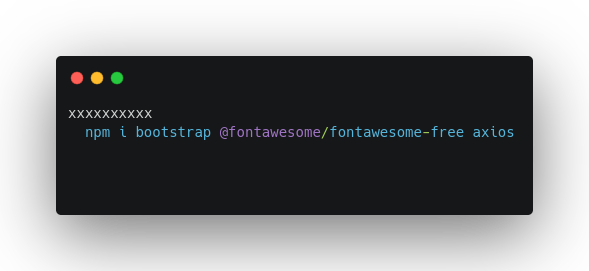
۳- نصب کتابخانه های مورد نیاز
برای ادامه پروژه ما نیاز به یکسری پیش نیازها داریم مانند بوت استرب برای سی اس اس یا می توانید استایل هایی که برای تم می خواهید را خودتان بنویسید.
- کتابخانه های آماده css:می توانید از bootstrap و یاvutify و یا tailwind استفاده کنید.
- فراخوانی و نمایش دادها : می توانید از axios برای انتقال داده ها و json-serve برای نمایش داده ها
- طراحی های گرافیکی :fontawesome برای طراحی گرافیکی استفاده کنید.

۴- حذف کامپونننت Helloworlds
در مسیر src/components/HelloWorld.vue رفته و فایل را حذف می کنیم.

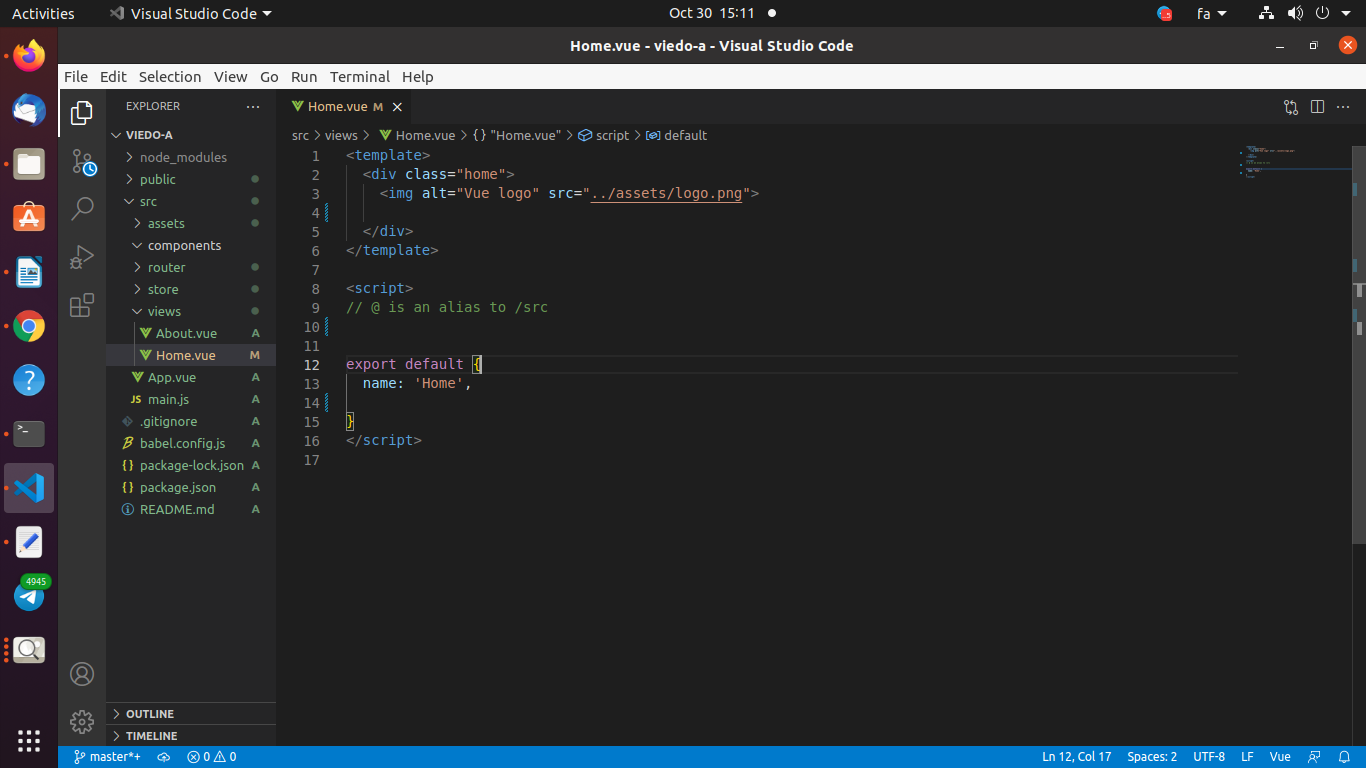
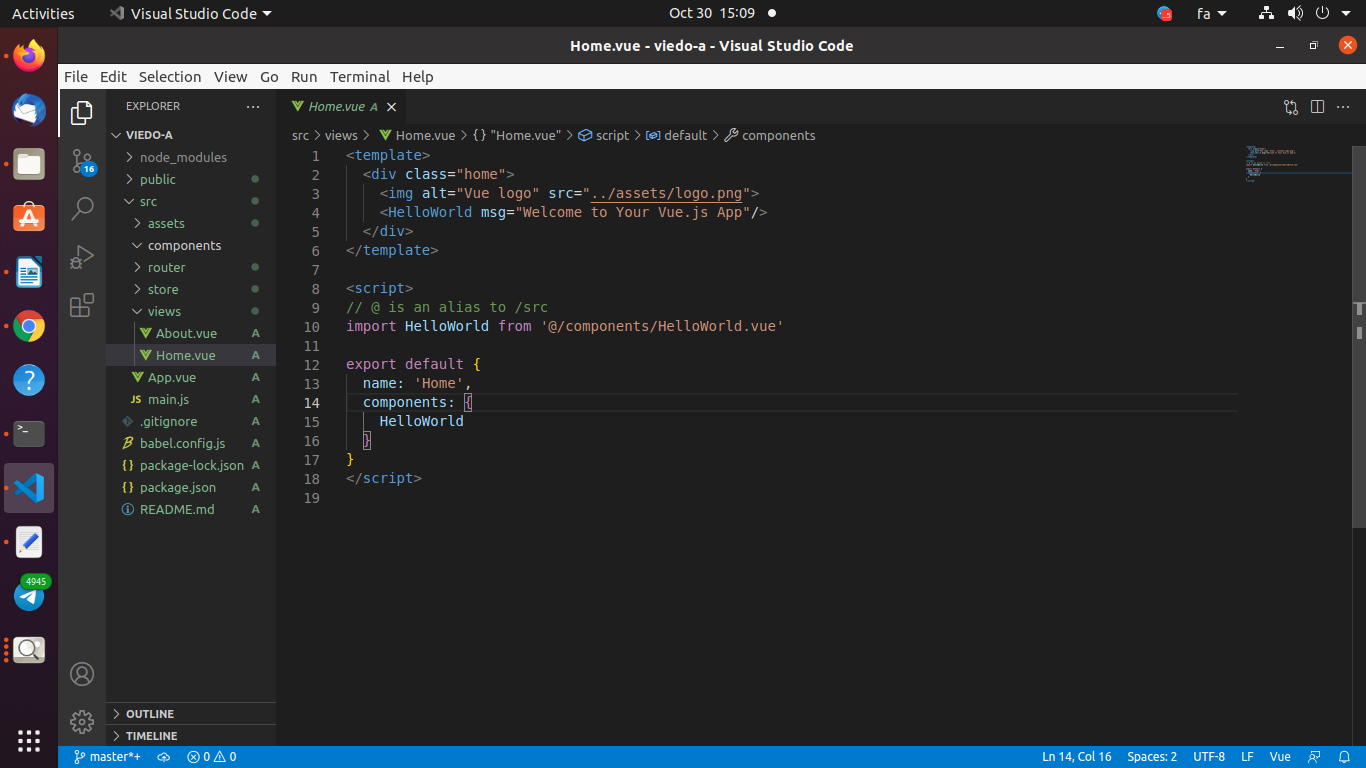
در مرحله بعد به سراغ src/views/Home.vue فایل home رفته و component home را حذف می کنیم

فایل home ما اکنون به این صورت است: